
Product Design
Transforming Full Swing Golf’s Online Presence
Background
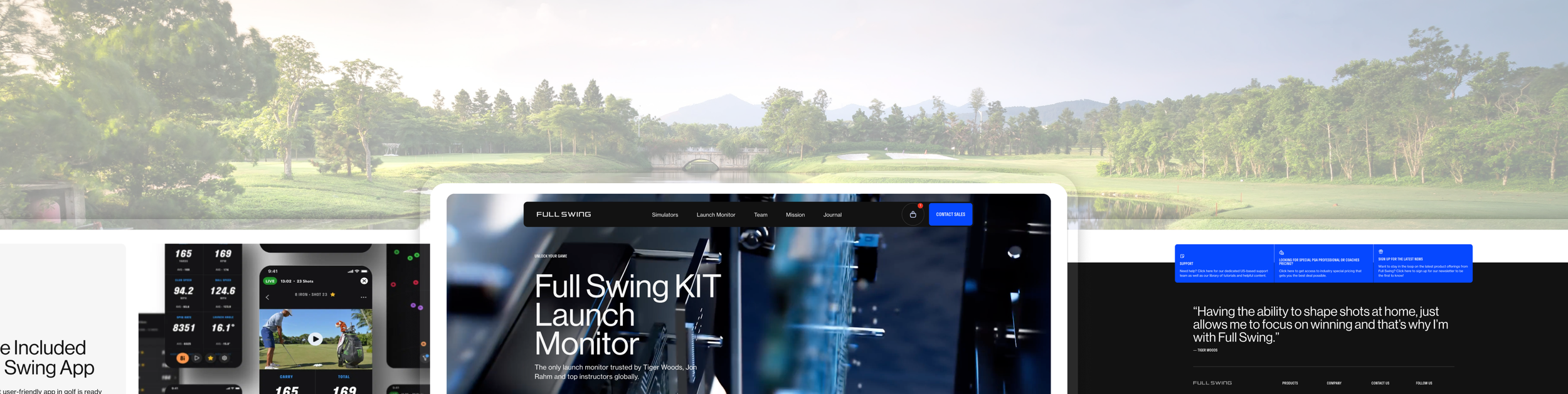
Full Swing Golf offers industry leading golf simulation technology, trusted by elite athletes like Tiger Woods and Stephen Curry, for an immersive and realistic experience, suitable for entertainment, practice, or professional training.
Roles
Creative Director: Rob Hutti
Design Director: Leo Rabelo
UX Director: Michael Jackson
UX Designer: Lem Manalo
Executive Producer: Sara Barber
Development Team: Pixel Perfect (PXLP)
Contributions
Working closely with my team, I contributed to creating wireframes and refining designs to enhance user interaction and flow across different screen sizes. Additionally, I assisted in building a comprehensive component and module library to maintain consistency and scalability in our design approach. Lastly, I aided in preparing the Figma file for development handoff, ensuring clear documentation and a smooth transition for the development team.
01.
Understanding the Problem
Through close collaboration with the Full Swing team and comprehensive analysis of their website, we recognized a significant gap between their current online presence and the image they aimed to portray. As their product range expanded, it became evident that their existing e-commerce setup couldn't effectively showcase their offerings or maintain their premium brand image. This led us to the conclusion that an e-commerce upgrade was essential to align their online platform with their evolving needs and aspirations.
02.
Identifying Goals
Core Goal
Develop a highly efficient e-commerce experience for Full Swing, generating leads and driving sales growth across all devices.
Secondary Goal
Streamline Full Swing's content strategy to meet current KPIs while priming the platform for future product and service expansions.
Tertiary Goal
Establish Full Swing as a forefront tech leader in immersive sports technology, positioning them ahead of the competition in a rapidly expanding market.
03.
Laying the Foundation: Wireframes
In the early stages of the project, I worked with the Director of UX to ensure that wireframes for multiple website pages were aligned with strategic goals. Leveraging insights from their content audit and site architecture analysis, I refined wireframes to integrate with the proposed site maps. This collaborative effort streamlined development and ensured a cohesive user experience.
04.
Building Blocks: Creating the Component Library
As part of our strategy to elevate Full Swing's online experience, we embarked on the development of a comprehensive component library. This endeavor aimed to standardize design elements across the platform, promoting consistency and efficiency in both design and development workflows. This initiative not only fostered collaboration within our team but also set the stage for continued growth and innovation within Full Swing's digital landscape.
05.
Adapting the Every Screen: Breakpoints
As the project progressed, I managed breakpoints for a library of components to establish responsiveness across various devices, prioritizing a good user experience. Through collaboration and iterative feedback, I integrated the component library across all pages within the newly designed site, maintaining consistency and cohesiveness.
06.
Conclusion
As this was my first project at Metajive, I am proud to have played a pivotal role in delivering a beautiful and user-centric solution for Full Swing. This experience served as a great learning opportunity, allowing me to not only showcase my design skills but also to enhance my adaptability and capacity to excel in a fast-paced environment. Collaborating closely with the talented team at Metajive, I embraced the challenge wholeheartedly, leveraging my creativity and expertise to ensure the project's success.
Other Work
Product Design
Tempo: The Comprehensive Mobile Dance Education App
Graphic Design + Art Direction
A New Era: Westlake School for the Performing Arts Reimagined


